- 注册时间
- 2013-2-13
- 最后登录
- 2023-10-13
- 阅读权限
- 200
- 积分
- 9312
- 精华
- 1
- 帖子
- 2411
    
|
这个是遮罩,从AS3移植过来的,但是还有待完善,所以没有公布详细信息。
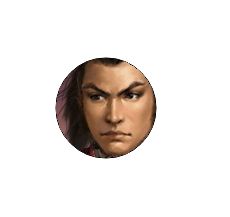
它的效果就是把mask所绘制的区域显示出来。
比如下面这个例子,- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8" />
- <title>遮罩</title>
- <script type="text/javascript" src="http://lufylegend.com/js/lufylegend-1.7.3.min.js"></script>
- </head>
- <body>
- <div id="legend"></div>
- <script>
- init(30,"legend",480,800,main);
- var maskLayer,backLayer;
- var bitmapData;
- var imgData = [
- {name:"face",path:"http://lufylegend.com/images/html5/lufylegend/ps/face.jpg"}
- ];
- var imglist;
- function main(){
- LLoadManage.load(imgData,null,gameInit);
- }
- function gameInit(result){
- imglist = result;
- bitmapData = new LBitmapData(imglist["face"]);
-
- backLayer = new LSprite();
- addChild(backLayer);
- var bitmap = new LBitmap(bitmapData);
- backLayer.addChild(bitmap);
- maskLayer = new LSprite();
- maskLayer.graphics.drawArc(1,"#000000",[100,100,50,0,2*Math.PI],true,"#000000");
- backLayer.mask = maskLayer;
- }
- </script>
- </body>
- </html>

测试连接
http://lufylegend.com/demo/test/3.html
|
|